皆さんこんばんは、久方ぶりの更新です。
さて、そろそろiGoogleが終了すると言うことで、自分用に定期的にrssを自動更新して、表示させるものを作ったので、発表・・・というほど大層な物ではないですが・・・
とりあえず、そんなに高機能なものはいらなかったので、rssを登録して、タイトルと絵があれば絵も表示して見えればいいな的なものをつくりました。
えぇ、ただそれだけです・・・
すみません・・・
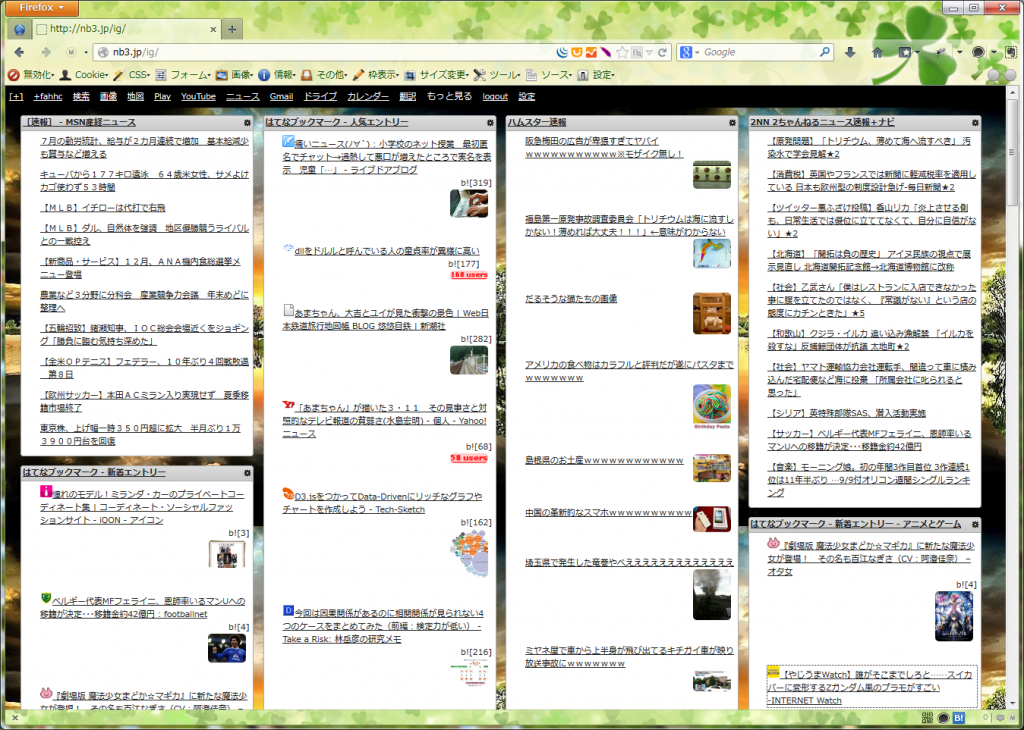
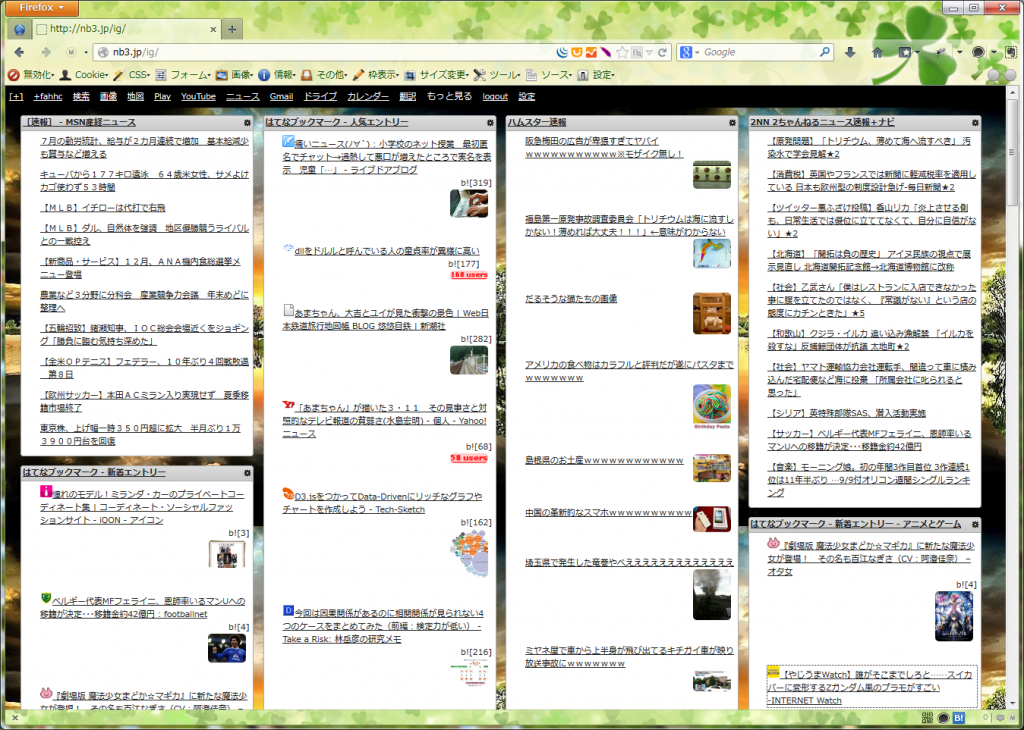
作ったものはこちらです。

※こんなことかいても、登録とかする人はいないだろうなぁ
皆さんこんばんは、久方ぶりの更新です。
さて、そろそろiGoogleが終了すると言うことで、自分用に定期的にrssを自動更新して、表示させるものを作ったので、発表・・・というほど大層な物ではないですが・・・
とりあえず、そんなに高機能なものはいらなかったので、rssを登録して、タイトルと絵があれば絵も表示して見えればいいな的なものをつくりました。
えぇ、ただそれだけです・・・
すみません・・・
作ったものはこちらです。

※こんなことかいても、登録とかする人はいないだろうなぁ
こんばんわ。
とりあえず、jqueryのplaginを作ってみたかったので、作ってみた感じ・・・
とりあえずどんなものか見てみるには、下記、角丸の四角枠内をクリック
そうすると、カラーが弧を描いて表示されます。
で、そのカラーの中から1つクリックすると、その色の明るい色から暗い色のグラデーションが弧を描いて表示されます。またその現れた円をクリックすると、角丸の四角にクリックした色が設定されます。
書き方
<script type="text/javascript" src="jquery.circleColorPicer.js"></script>
<script type="text/javascript">
$(function(){
$(".view").circleColorPicer({
hsv : true,
hsvNum : 8,
'width' : 20+"px",
'height' : 20+"px",
hsvColor : '#FF0000',
radius : 30,
item2Num : 10,
borderRadius: 30,
'angleOffset' : -90.0,
selectColor : function(color){
$(this).css({"background-color": color});
}
});
});
</script>
<div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
</div>
眠たくなってきたので、説明を書くのが面倒に・・・
とりあえず、そのplugin
jquery.circleColorPicer